TLDR: The wrong application of high-fidelity prototyping harms UX design more than you think.
In this article, I’ll draw from my own experiences to explain the dangers of prototyping in high fidelity too early in the process.
Table of Contents
The Undeniable Growth of UX Design
I feel extremely lucky to be part of the UX industry. I followed my passion in the early 2000s when the field was just taking off, and years later, the power of UX became universally understood.
Yes, we have many reasons to be optimistic about the future of UX. Ten years ago, it was a hardly recognizable part of the digital product development. Today, UX plays a vital role in any product-oriented organization. We’ve earned our seat at the table.
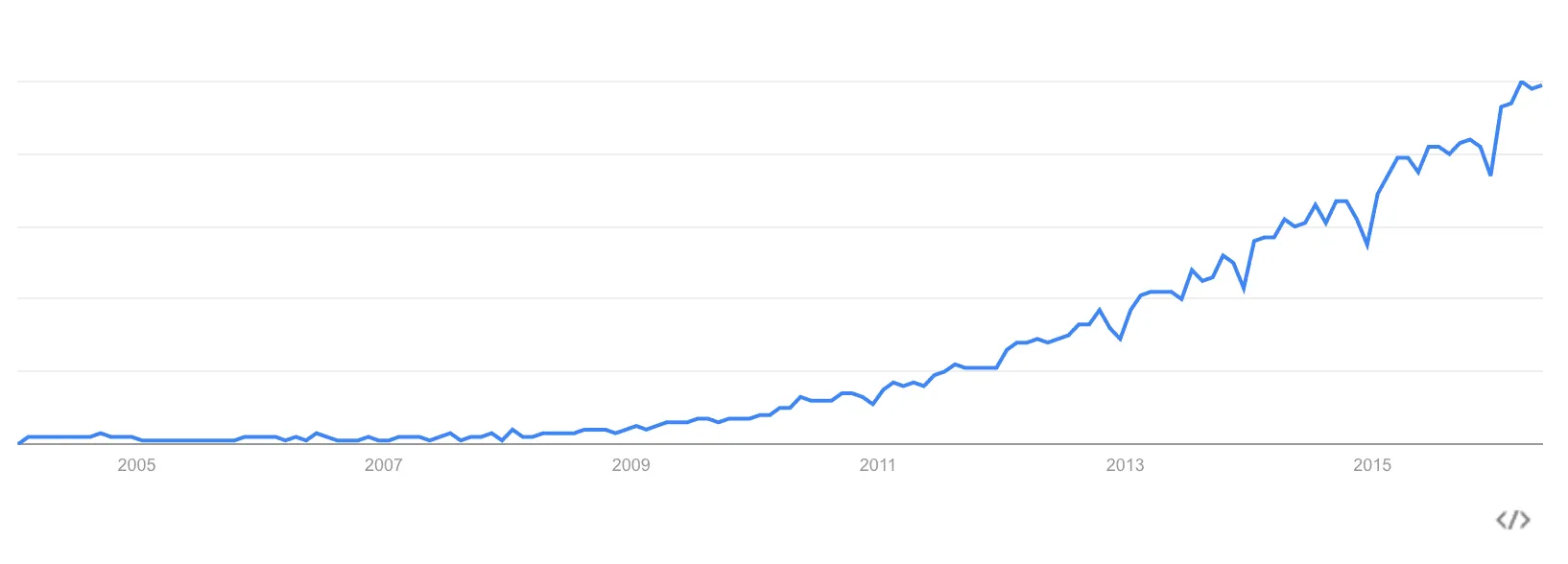
The following Google Trends chart (keyword: UX) illustrates this amazing growth:

People do talk and ask about UX more and more. We definitely benefited from this growth at UXPin. Six years ago, we were a company of three people selling paper prototyping notepads. Today, over 70 people help bring our design collaboration platform to customers in 150 countries.
Along the way, we’ve conducted plenty of user research. We’ve seen multiple Lean, Agile, and waterfall variations of the design process. We noticed that even the most Lean or Agile companies can still prematurely jump into high fidelity in hopes of shortening project timelines.
When that happens, the team might save some time in initial delivery, but they almost always pay it back multiple times over in fixes or teardowns. Do it long enough, and UX loses its real value in identifying the right idea through eliminating the wrong ones.
The Danger of Prototyping the Wrong Way
I’m afraid that our most powerful weapon is turning into a toy detached from reality.
Prototyping is too often used to merely animate hi-fidelity design mockups. In many cases, it leads to expensive, bloated, siloed, and confusing design processes.
In my past life in ecommerce design, I remember working with a few UX designers from visual design backgrounds who would fall into this trap. Because Photoshop felt like second nature, they’d dive into high fidelity out of habit (I’ve admittedly also made this mistake a few times earlier in my career). Stakeholders would offer feedback on the wrong details, and users would sometimes uncover issues with the interaction model that required a complete rebuild.
While there are situations when high fidelity prototyping makes a lot of sense, it shouldn’t be our default prototyping mode. And while our product does integrate with Photoshop and Sketch, we always hope that step happens much later in the design process.
First, we have to step back and reconsider when and why we’re actually prototyping.
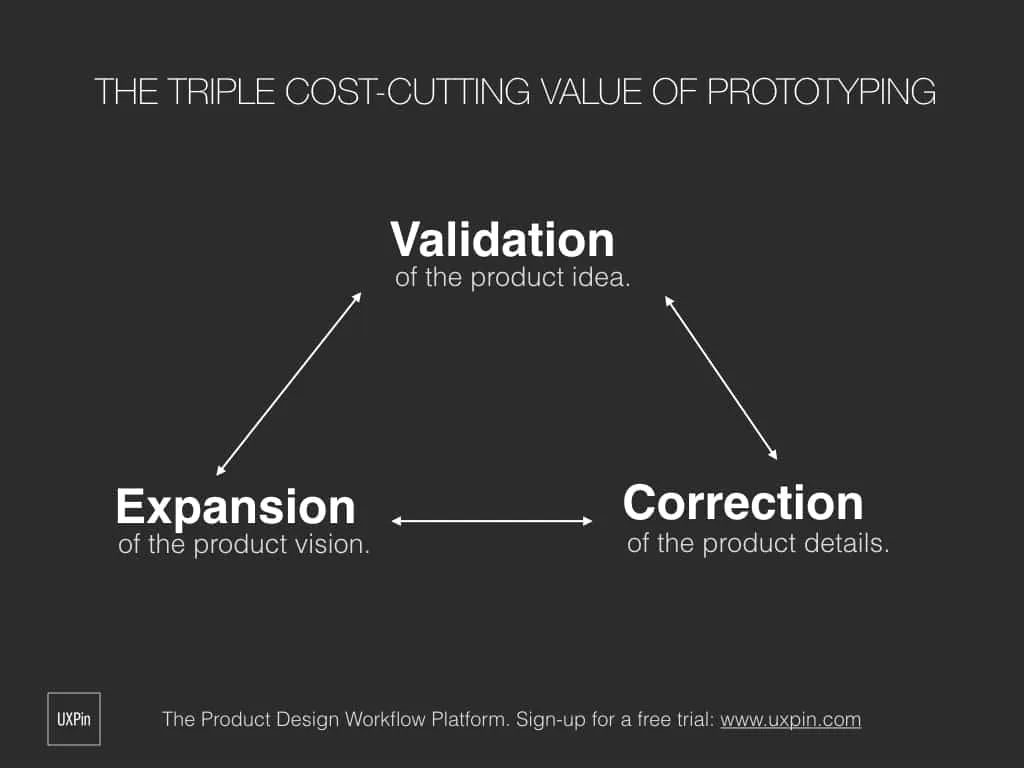
The Triple Cost-Cutting Value of Prototyping
Prototyping is not a new concept, nor is it exclusive to interaction design. As Michael Guggenheim argues in his excellent article “The Long History of Prototypes”:
“…prototyping is not simply understood as the development of “first forms” or “first strikes” as beta-versions of products as in industrial design, but as a more general mode of doing culture: a mode that is tentative, based on bricolage, user involvement and ongoing change and improvements of products and practices, as “open innovation”, rather than on an expert in a closed lab who turns out a finished product to be used by an unknowing user.”
Prototyping should set the shortest possible path to the user. During the early stages of product development, prototypes connect the vision with its recipient – the customer. This is its true value. Effective prototyping empowers:
- Validation of the product idea
- Correction of the product details
- Expansion of the product vision
Validation, correction, and expansion, when driven by inexpensive prototyping (hence, not focused on visual fidelity) can dramatically cut the cost of product development. The faster you test your prototypes with the end user, the lower the probability of expensive errors in later stages. That’s why you should prototype early, using the cheapest means possible (play with fidelity, good enough is perfect for a prototype) and plan to iterate after user feedback.
If you spend a lot of time polishing the visuals, or you code animations in a script language only used for prototyping, you might create something that won’t survive first contact with users. What a waste of time and energy.
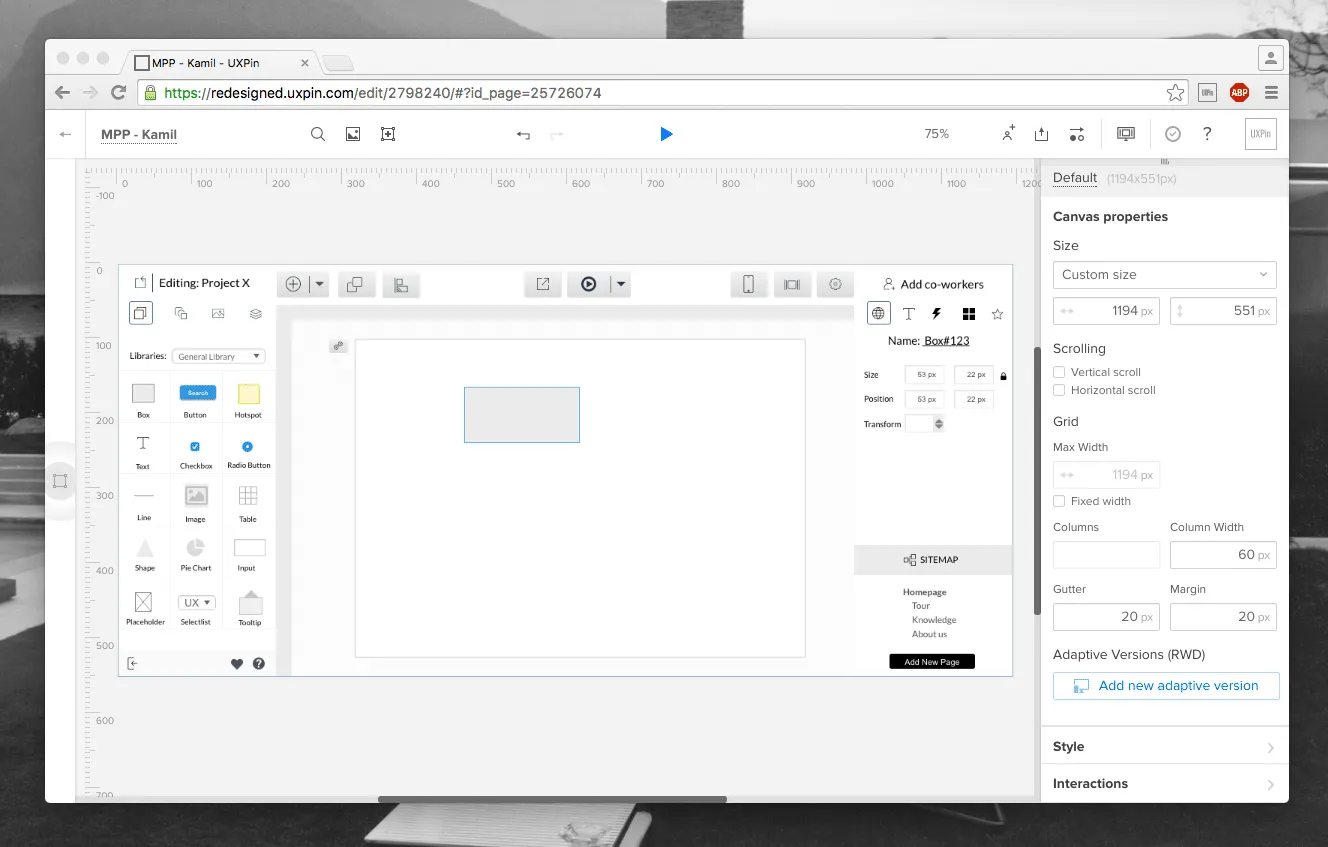
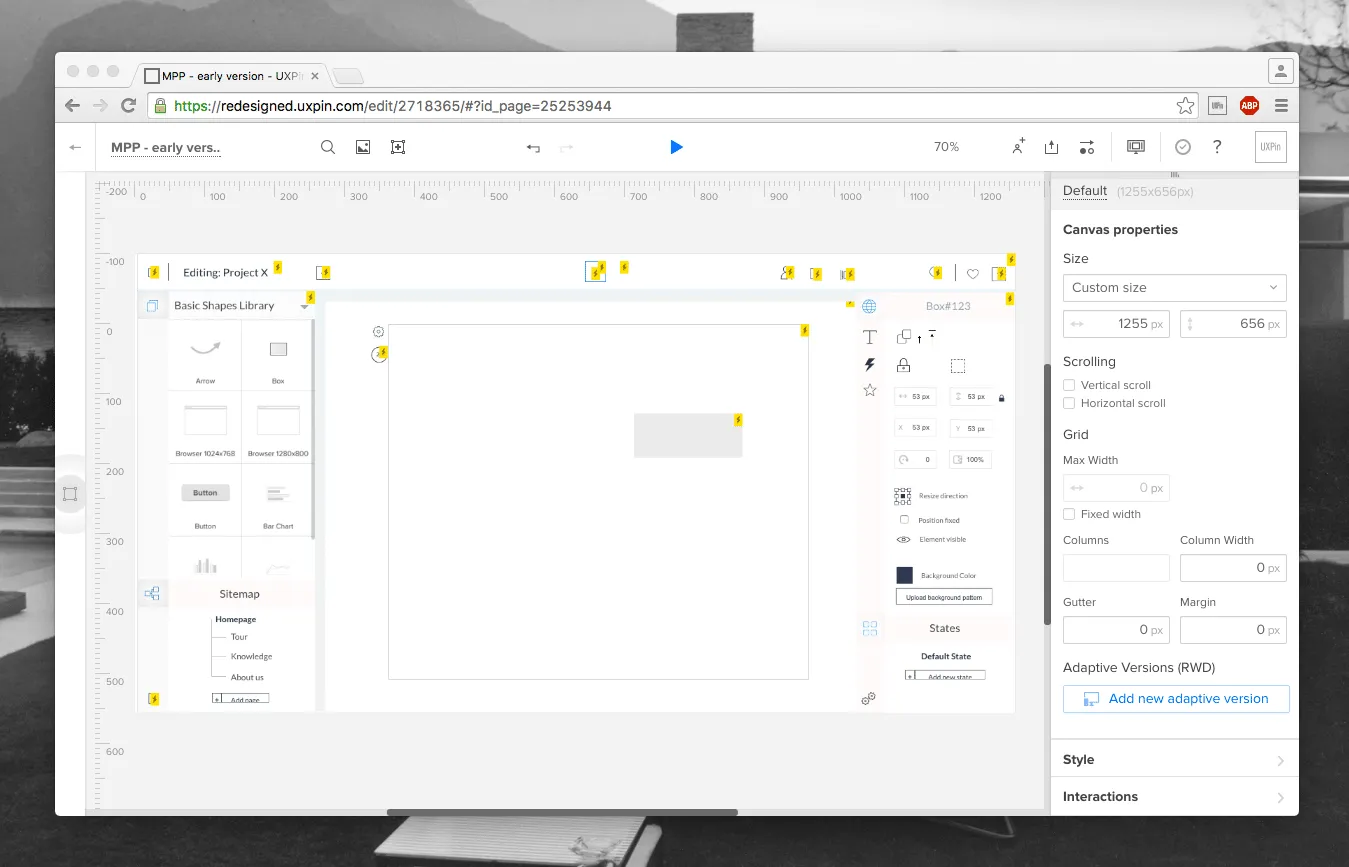
In most cases, it doesn’t make sense to create a hi-fi mockup in a graphic design tool, then connect everything into a prototype. We delay our path to the user, making exploration more difficult since we start falling in love with what we slowly perceive as a near-perfect design. The design process loses its spirit of iteration.
To make the most out of prototyping, start in low to mid fidelity, work fast, collaborate with your team and iterate based on user research.