 Toggle Menu
Toggle Menu
 Toggle Menu
Toggle Menu
Turn your wireframes and UX flows into mockups and fully interactive prototypes all in one tool. Quickly visualize your ideas and share them with your team.


Give more context to your work by creating online mockups. Invite your stakeholders to review your design while there is still plenty of room — and time — to brainstorm and validate ideas.

Big picture concepts, such as navigations or flows, become harder to change the later you get into the design process. Avoid time-consuming changes by testing your designs early, before transitioning lo-fi to hi-fi.

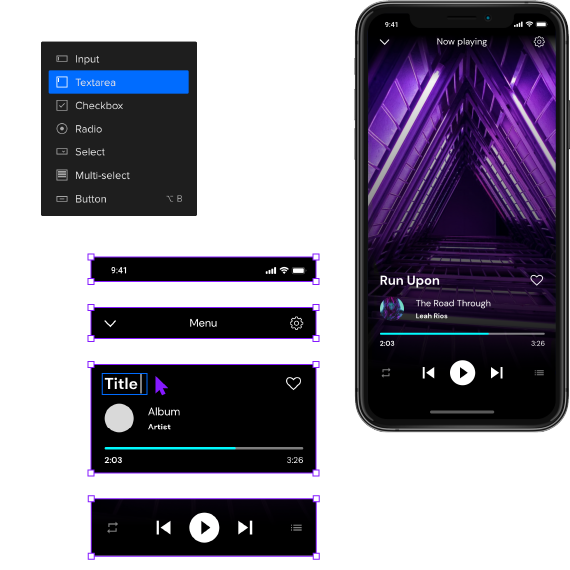
Carefully create website mockups to design the anatomy of your UI during the initial stage. Decide on things like content layout, spacing, color usage, and typography.
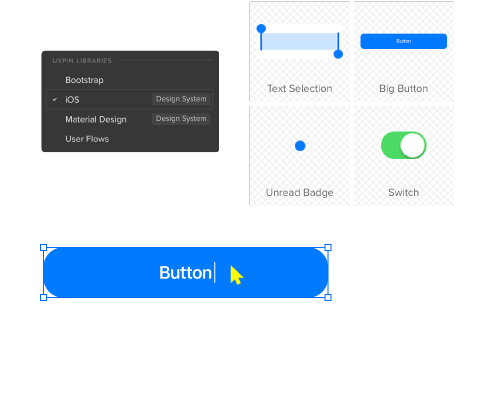
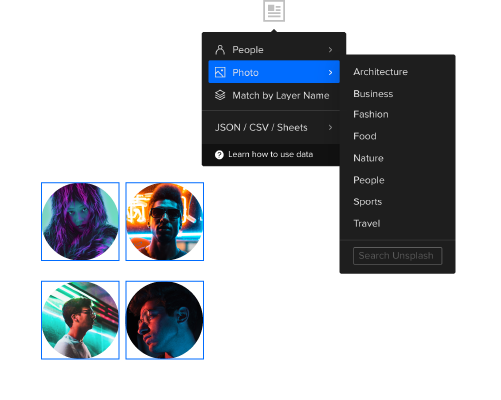
Short in time? You can have a prototype that will look and feel like an end product without breaking a sweat. Use one of the ready-to-use libraries, from iOS and Material Design to Bootstrap, and User Flows full of interactive elements, colors, text styles, and icons.

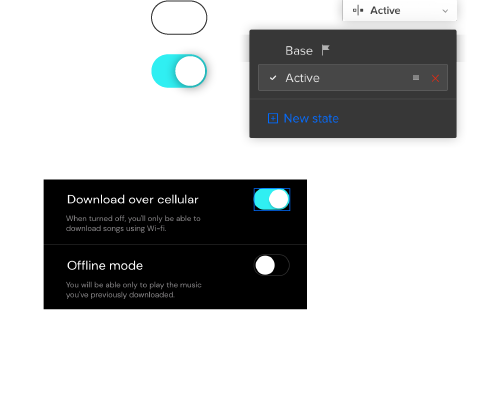
Build more realistic digital experiences using a wide range of interactive components available inside of UXPin. You can just drag them into your designs to create hi-fi interactions without any coding at all.

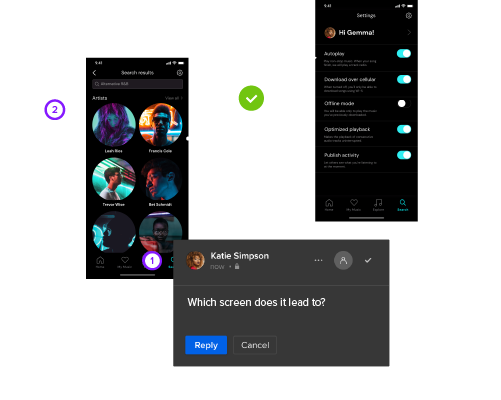
With UXPin’s embedded user flow capabilities, you can easily show conditional flow logic, create flow diagrams, and build and present beautiful user flows that tell the story of your work.

Anything we build, we build in UXPin. And then test with users, walk them through it. We use it for everything – from user testing to keynote at our conferences. New product features or product announcements at the user conference? We’re demo-ing on UXPin prototypes!
In UXPin, you can create a life-like experience thanks to real inputs. During testing, users can type in their actual data on the prototype when creating a new account or completing a purchase and it will propagate onto the next screens.

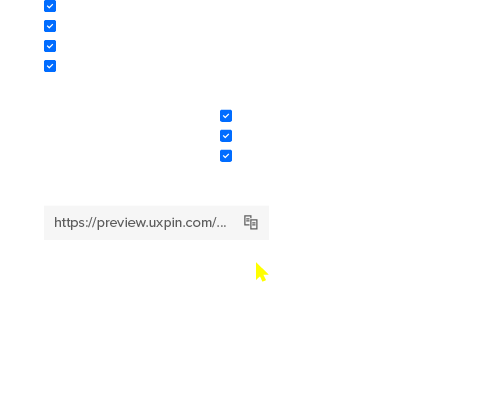
Share the results of your work using a single link that’s always up-to-date (you can password-protect it if needed). Let your team, stakeholders, or clients test and review your prototypes – leave no room for misunderstandings.

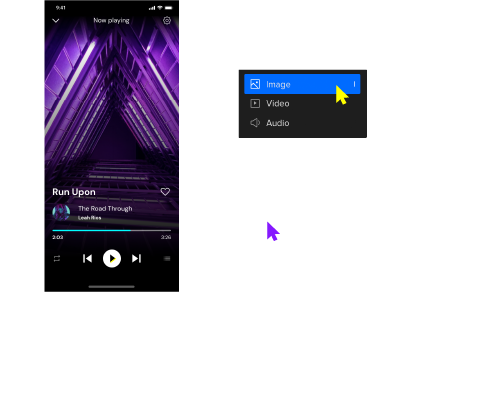
Bring your UXPin prototypes to life with video and sounds. Use audio by adding effects to specific events and make your prototype pop. With videos, you can add more context and information to your designs.

Design, prototyping and design systems solution chosen by the best.