Great web UX isn’t about designing beautiful pages (although aesthetics certainly matter). Great web UX is about context – how do we deliver the right experience to the right person at the right time?
It requires much more to design a fulfilling web experience. You must regularly iterate with other departments, understand the customer journey across all devices, and master the skills of service design for the web.
In this piece, we’ll explain tactics to avoid the trap of compartmentalized web UX design.
1. Obsess over the user
UX is about understanding your user: what they want, what they know, and what they don’t know they want. Pinpoint their shared frustrations, behaviors, and modes of thinking.

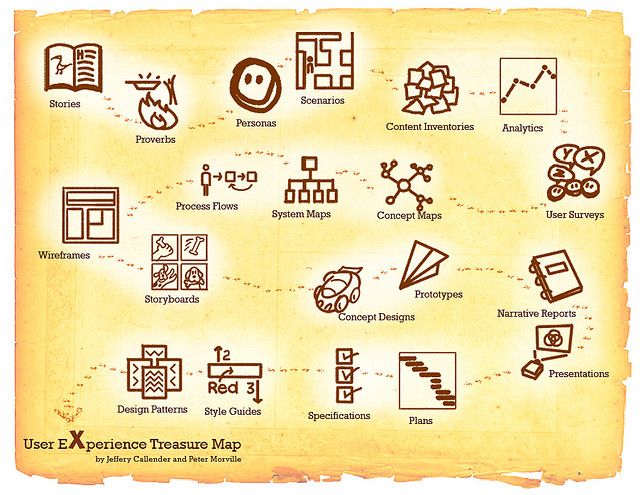
Source: “User Experience Treasure Map.” Peter Morville. Creative Commons.
But don’t just guess. Follow these user research methods described in the Guide to Usability Testing:
- User interviews – What pains your user, and how are they currently trying to relieve that pain? Pay attention to how they describe when and where certain devices come into play.
- Personas – Once you’ve finished your interviews (we recommend at least 5), plot out all the characteristics on a spectrum graph to reveal patterns. Combine people with similar characteristics into the same persona. Just like your user interviews, focus on their psychology, behavior, and current devices/tools used.
- User stories and scenarios – Develop common use cases of your product and add context with backstories (scenarios) for each one. Of course, the scenarios should account for devices. Here’s an example: It’s 9PM and Tom is checking his Domino’s order on his phone 30 minutes after ordering on the site. He’s hungry and tired from a full day, and wants to know if he can finish the latest House of Cards episode before the food arrives.
- Customer journey – A customer journey map can be simple or complex, as long as it hits all the major touchpoints before, during, and after the service. This gives you a stronger idea of user expectations (and emotions) as they engage with the company across multiple devices and scenarios.
2. Collaborate (carefully)
As we explained in UX Design Trends 2015 & 2016, you must build off the perspectives of your team to design a memorable web experience.
- Avoid committees — The first rule of collaboration is to collaborate in the right way. Giving everyone an equal say — committee — creates an environment where some people think their opinions outweigh others, even experts. The surest way to kill the committee is to instill a clear leader, one whom everyone respects. Everyone still has equal say, but the leader inevitably decides what stays or goes, and settles all disputes.
- Phrase feedback as problems, not solutions — For example, saying “I don’t think the background color fits the brand” is a lot more useful than “I think the background color should be green.”
- Treat feedback as dialogue — Dustin Curtis suggests asking three follow-up questions to whoever posed the feedback. This forces them to elaborate and challenges their claims, and also gives the receiver time to overcome their preliminary aversion and process the actual validity and usefulness of the comment.
- Use workshops — Collaborative activities like workshops, design studios, or the KJ technique break the ice, get the creative juices flowing, and generate a pool of ideas to draw from. Whether at a kickoff meeting or a meeting you called yourself, if everyone is together, run some sketching exercises to elicit the opinions and perspectives of those not usually involved in creative design.

Source: “Booksprint Futurish ‘14.” Time’s Up. Creative Commons.
3. See beyond the page
Web design was never purely aesthetic, but nowadays it’s requiring an even broader skillset as UX techniques mature.
Here’s a few checkpoints to keep you on track:
- Does the information architecture make sense? For example, consistency is required in labeling for top-level and secondary navigation items.
- Does the website elicit an emotional response? The colors, visuals, and interaction design must all add up to hook the user into exploring the site deeper.
- Is accessibility addressed correctly? Even though it might seem like a nice-to-have, accessible sites have real business value: they rank better in Google, access larger audiences, and require less maintenance cost. Check out this helpful accessibility resource center.
- Is there harmony between text and visual content? A site’s design includes all content. If the tone of the copy doesn’t match the visual style, the entire experience starts to dissolve.
All parts of a design act together, and none exist in isolation.
4. Understand that interactions are the root of all UX
Interactions don’t just happen when a user clicks something on your site. From the moment a user sees your design, their brain is processing visual interactions. Here are some quick basic tips for interaction design:
- Create flows before pages – Flows refer to the different paths users take to accomplish their goals. Your interface might be beautiful and usable on a page level, but it doesn’t matter unless the path created by pages is efficient. To optimize a site for flow, follow either the writing-first approach or Ryan Singer’s shorthand approach.

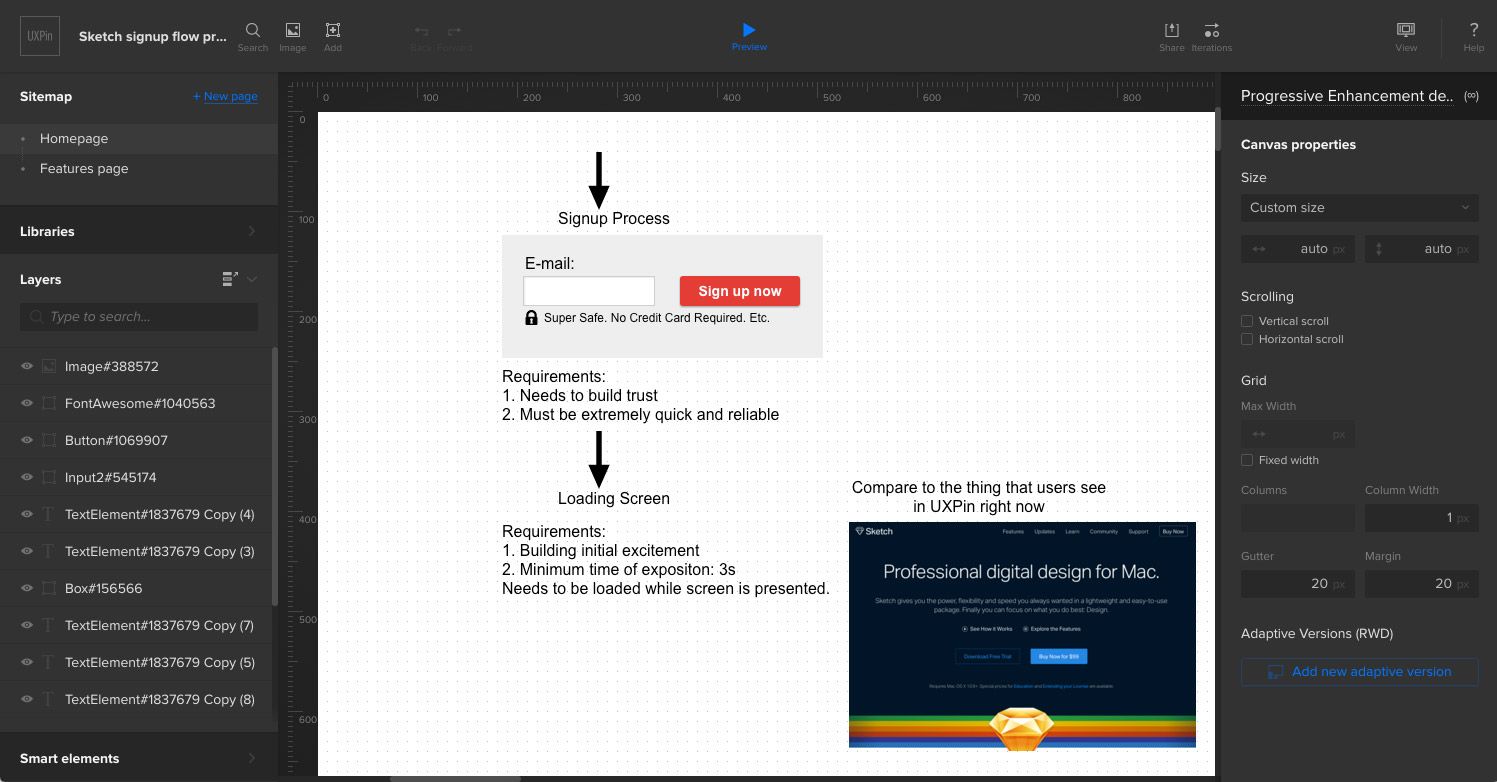
Photo credit: User flows in UXPin
- Design an ongoing conversation – Your interface needs to speak to users and react in a way that feels human. Visual feedback must be prompt (ideally within 0.1 seconds of user actions) and text feedback must be friendly, helpful, and sometimes even humorous. Doing so adds a layer of delight to the experience, which makes the design much more memorable.
- Sweat the details – Even if you’re not an interaction designer, know the power of microinteractions as a design tool. Microinteractions occur whenever a user interacts with a design to accomplish a single task, like how the heart button fills with color and bounces when someone favorites a post on Instagram. Well-crafted microinteractions don’t just provide instant feedback, they also make a design feel more alive and enticing.

Photo credit: Fade-in navigation created in UXPin
- Minimize friction – Friction weighs down interactions, making even the most beautiful interfaces a nightmare to use. Inconsistency, clutter, and confusing functionalities all create friction. Luckily, creating user flows minimizes friction since you’re smoothing out each step of the experience and reducing the number of steps. On a visual level, chunk out content and use familiar UI patterns to make the design digestible.
- Know persuasive design – Tactics like salience (highlighting objects to appear more important than others), anchoring (placing higher price items first so others feel more affordable), and loss aversion (emphasizing savings and time limits) all improve the business value of your designs.
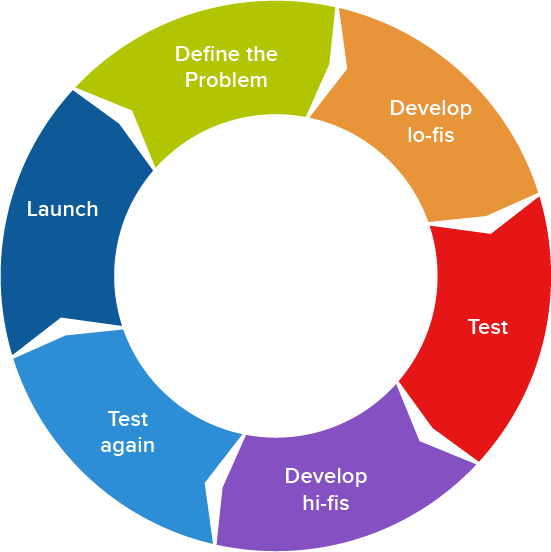
5. Prototype early and often
UX is not an exact science.
Sometimes the users respond well to certain site elements with no real discernible reason at first. Prototyping is the only way to uncover the truth.

Use rapid prototyping to better design through the eyes of the user. Our risk of designing for ourselves reduces dramatically. Try these tips:
- Prototype your site design quick and rough, focusing on content structure and user flow more than visual details.
- Test your digital prototype with at least five users. Record the testing sessions and send them to the team for shared understanding and analysis.
- Refine the visuals with a mid-fi or hi-fi mockup, then create a hi-fi prototype and repeat the test. It’s worth mentioning that UXPin integrates with Photoshop and Sketch so you can import mockups for prototyping (no layers flattened).
Conclusion: Design the Ecosystem
Websites are not machines. They can’t be built as a collection of individual parts.
Understand where the website fits within the context of the entire customer journey, then design for the most immediate user needs. Websites are more than just an organized array of pages. They provide service, and must be designed within your entire UX ecosystem.
Otherwise, you might be obsessed over growing the perfect tree when the rest of the forest is rotting.
If you found this post helpful, check out our free e-book UX Design 2015 & 2016. We explain the design techniques behind some of today’s most successful products by analyzing 71 examples.