The more people use the web, and the more designers figure out what works, the more refined design solutions become. Far from being trends, these design patterns are proven jumping-off points for your design work.
Some solutions work so well that most designers use them repeatedly. And through familiarity, users have come to expect them. As explained in Web UI Design Best Practices, this was the beginning of web design patterns: a common visual language that both designers and end users understand.
Here’s how to use patterns as a place to start without having your work look like a carbon copy.
1. Select a pattern based on your priorities
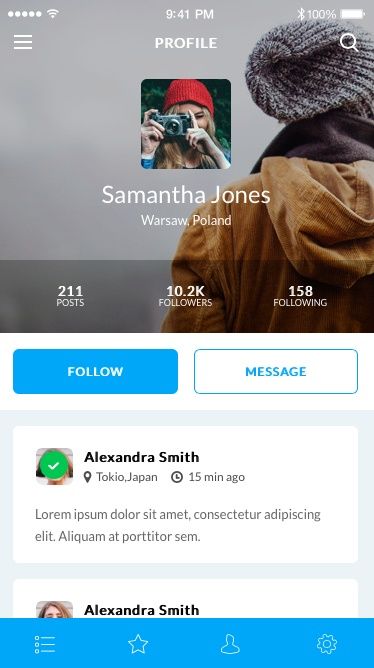
Start by choosing a pre-built look or theme that matches what you want to accomplish. In this case we’re building a simple, mobile-friendly profile page for a hypothetical social media app.
Photo Credit: UXPin
2. Break it down
The first step in applying a pattern to your project is to understand what makes it work. So what makes this pattern successful? Many factors make it work, and we’ll highlight a few big ones:
Style: Trendy flat colors, a ghost button to create action hierarchy, full-width graphics (when appropriate) and light backgrounds make for easy reading with minimal clutter.
Format & Hierarchy: Identity takes priority on this page. The purpose of this profile page is clear because, before messaging the person, we first must learn about the person herself. The visual hierarchy of this pattern is therefore:
- Profile
- Calls to action (Follow or Message)
- Activity feed
Size: This design’s mobile optimization goes beyond simply using one column for content. Touch targets, like the buttons and icons, use the right amount of space for users’ fingertips to tap on the first try.
3. Apply your own thinking
Colors and typography, two staples of branding in design, will make most any interface stand out from its original pattern. But the customization doesn’t stop there.
- Change out the content. Even if you don’t have real information to work with, you can experiment with rough ideas. Talk to whoever will provide content (e.g. the copywriter) to start filling in rough content. It will give you a better feel for the true size of interface objects in relation to each other.
- Test varying amounts and sizes of content. Websites and apps are rarely static, permanent products. Try adding too much or too little content. That’s right, deliberately break the design to find out how it reacts to “real-world” situations.
- Make sure it achieves its goals. Does the design fit the business goals? The user needs?
- Test under varying conditions. Are you sure that the design presents its content well on mobile devices? Are its links easy to tap or swipe? For that matter, are they easy to distinguish from other non-tappable design elements?
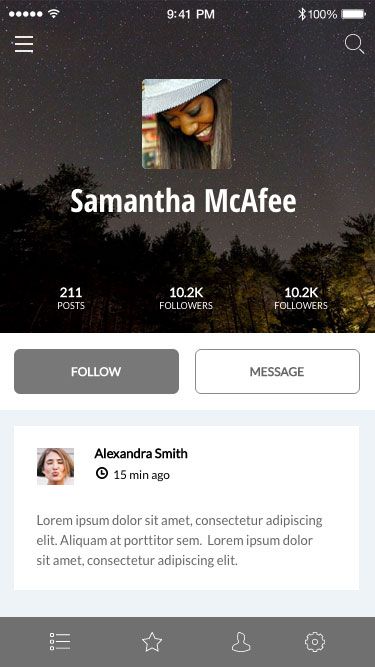
Take this application, for example:
Photo Credit: UXPin
The design above follows the pattern’s sensibilities, but applies different styles and experiments with varying amounts of text. Specifically, it uses a longer name and friend’s message to test varying content lengths. It also tests what happens if a user chooses a dark background. Result: the name and user photo come into sharp relief, and it still keeps the same ideas that made the first pattern work.
4. Share with the team
At this point you should show the work to stakeholders and collaborate with developers to make sure everything’s possible and on target, priority-wise. The mockup should be sufficiently low-fi enough to explain “this is a work in progress” — although you can underscore that by asking specific questions such as:
- Does this layout reflect the order in which we want to reach users?
- What elements can we remove and still have the design compel users to act? Is everything here necessary?
- Is it technically feasible in terms of HTML/CSS and back-end code like Ruby or PHP?
And most of all, does it need to change? Patterns are starting points for your work — established conventions that users have come to expect. But they don’t dictate the final product. Use them to get started, test them in real-world conditions (or as real as you can figure) and build products that users will know how to use intuitively.
Going forward
Soon we’ll be relaunching our UI pattern library with all the hottest patterns used in today’s apps, which you can use for your design work in UXPin. If you’d like to be informed of when we launch, sign up below.